In today’s digital world, website performance plays a critical role in user experience and search engine rankings. Google PageSpeed Insights (PSI) is a powerful tool that helps website owners and developers assess and enhance the loading speed of their web pages. Let’s dive deeper into what PageSpeed Insights is, how it works, and why it matters for your website’s success.
What is Google PageSpeed Insights?
Google PageSpeed Insights is a free tool that analyzes the performance of a webpage, providing detailed insights into how fast your site loads on both desktop and mobile devices. It evaluates various factors that affect page speed and offers suggestions for optimization.

The tool assigns a score ranging from 0 to 100, with a higher score indicating better performance. Scores are color-coded for easy interpretation:
| Score Range | Performance Description | Color Code |
| 90 – 100 | Excellent Performances | Green |
| 50 – 89 | Needs Improvements | Orange |
| 0 – 49 | Poor Performance | Red |
PageSpeed Insights is widely regarded as one of the essential tools for enhancing website performance, which can positively impact both user experience and search engine rankings.
How Google PageSpeed Insights Works
PageSpeed Insights analyzes a webpage by running various tests to determine how efficiently it loads. The tool relies on two primary types of data:
- Lab Data: Collected in a controlled environment, this data measures performance using predefined metrics, such as Time to First Byte (TTFB), First Contentful Paint (FCP), and Largest Contentful Paint (LCP). Lab data helps developers identify performance issues during the development phase.
- Field Data: This is real-world performance data collected from actual users, offering a more accurate reflection of how the site performs under different network conditions and device types. Field data helps identify issues users may encounter, such as slow loading times on mobile devices.

Google PSI uses these metrics to calculate an overall score. Key performance indicators include:
| KPI | Description | Target Value To Achieve |
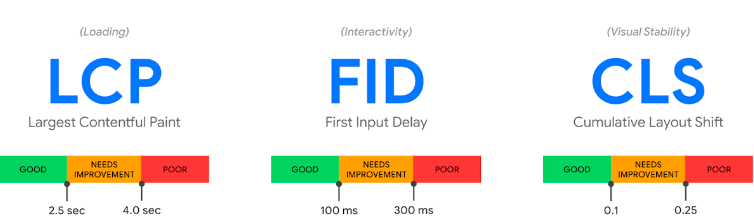
| First Contentful Paint (FCP) | Time it takes for the first visible content (text, image, etc.) to appear on the screen. | 1.8 seconds or less |
| Largest Contentful Paint (LCP) | Measures how long it takes for the largest content element (image or text block) to fully load on the screen. | 2.5 seconds or less |
| Cumulative Layout Shift (CLS) | Assesses visual stability by measuring how much the page layout shifts during loading. High CLS scores indicate unstable elements that move around unexpectedly. | Less than 0.1 |
| First Input Delay (FID) | Tracks the time it takes for the page to respond to the first user interaction, such as clicking a button or link. | Less than 100 milliseconds |
These metrics provide actionable insights for improving both loading speed and overall user experience.
Why PageSpeed Matters
Fast-loading websites are essential for retaining users and ranking well on search engines. Several reasons highlight why optimizing page speed is crucial:
- Better User Experience: Users expect websites to load quickly. A fast website reduces bounce rates and encourages users to spend more time on the site.
- Improved Search Engine Rankings: Google uses page speed as a ranking factor, especially for mobile searches. A faster site improves your chances of appearing higher in search results.
- Higher Conversion Rates: A slow website can lead to lost conversions, as users are more likely to abandon a site if it takes too long to load. Faster websites tend to have higher engagement and conversion rates.
- Mobile Optimization: With more users accessing websites via mobile devices, mobile performance has become increasingly important. PSI evaluates both desktop and mobile performance, offering specific suggestions to improve mobile site speed.
How to Use Google PageSpeed Insights
Using Google PageSpeed Insights is simple. Follow these steps to get started:
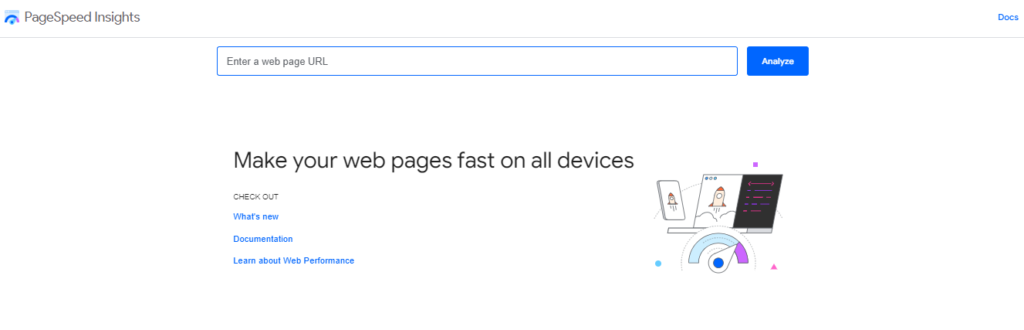
- Enter Your URL: Navigate to the PageSpeed Insights tool and input your website’s URL.

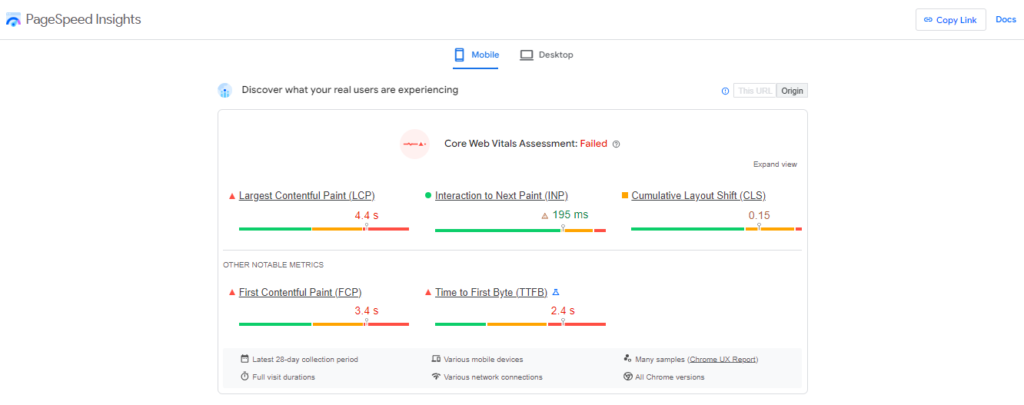
- Analyze Results: After the analysis is complete, you will receive a score and a detailed report. This report highlights areas where your site is performing well and areas that need improvement.

- Implement Suggestions: Based on the results, PSI will provide recommendations for optimizing your site. These could include actions such as compressing images, reducing server response times, eliminating render-blocking resources, and optimizing CSS delivery.
- Retest After Improvements: Once you’ve implemented the suggested improvements, retest your website to see how the changes have affected your performance score.
Tips for Improving Your PageSpeed Insights Score
Here are some common strategies to improve your website’s performance and PageSpeed Insights score:
| Issues | Definition | Solutions | Description |
| Optimize Images | Large images can slow down webpage loading times, leading to a poor user experience. | Compress Images | Use tools like TinyPNG or ImageOptim to reduce image file sizes without losing quality, ensuring faster load times while maintaining visual fidelity. |
| Leverage Browser Caching | Without caching, browsers must retrieve all resources from the server every time a user visits, leading to slower load times. | Set Cache Expiration | Configure your web server to enable caching for static resources (like images and CSS), allowing browsers to store these files for a specified time, speeding up subsequent page loads. |
| Minify CSS, JavaScript, and HTML | Unminified files contain extra characters like spaces and comments, which can bloat file sizes and impact loading times. | Use Minification Tools | Utilize tools such as CSSNano for CSS and UglifyJS for JavaScript to remove unnecessary characters from your code, decreasing the overall file size and improving load times. |
| Use a Content Delivery Network (CDN) | A single server may not efficiently deliver content to users in different geographic locations, resulting in longer loading times. | Implement a CDN | Distribute your website’s content across multiple servers located around the globe. This allows users to access your site from a nearby server, reducing latency and improving load times. |
| Eliminate Render-Blocking Resources | CSS and JavaScript files that block the rendering of the page can delay the display of visible content to users. | Defer Non-Essential Scripts | Modify the loading behavior of CSS and JavaScript files by using async or defer attributes in script tags. This allows the page to load without waiting for these resources to finish loading. |
| Reduce Server Response Time | Slow server response times can delay the initial loading of the webpage, impacting user experience. | Optimize Server Performance | Upgrade to faster hosting solutions, use dedicated servers, or optimize database queries to ensure quicker server response times, enhancing the overall performance of your website. |
| Reduce Unused CSS | Styles that are not utilized on a webpage can unnecessarily increase the size of CSS files, leading to slower load times. | Remove or Reduce Unused CSS | Audit your stylesheets to identify and eliminate CSS rules that are not used on specific pages, which will help reduce file sizes and improve loading performance. |
| Enable Compression | Transmitting uncompressed files can lead to larger payloads, slowing down page load times for users. | Use Gzip or Brotli Compression | Enable server-side compression for text-based files (like HTML, CSS, and JavaScript). This significantly reduces their sizes during transfer, leading to faster load times. |
| Prioritize Visible Content | Non-essential resources that load before critical content can slow down the rendering of the page, delaying user interaction with visible elements. | Load Critical Content First | Inline critical CSS and defer loading of non-essential resources. This ensures that the main content appears quickly, improving the user experience. |
| Avoid Multiple Page Redirects | Each redirect adds extra HTTP requests, which can slow down loading times and negatively impact user experience. | Minimize Redirects | Reduce the number of redirects used on your website. Instead of redirecting users from one URL to another, ensure they access the final destination directly to streamline loading. |
Google PageSpeed Insights is an invaluable tool for website owners looking to improve their site’s performance. By understanding how the tool works and implementing its recommendations, you can enhance both the speed and user experience of your website. Not only will this result in better search engine rankings, but it will also improve user satisfaction and drive more conversions.
By regularly monitoring and optimizing your website with PageSpeed Insights, you can ensure that your site remains fast and competitive in today’s digital landscape.
Curious About SEO? Contact Us Now for a Free Website Audit!




