I. Định nghĩa technical SEO?
Technical SEO là mảnh ghép quan trọng không thể thiếu cho bức tranh SEO toàn cảnh. Thuật ngữ này đề cập đến quá trình đảm bảo yêu cầu về kỹ thuật, giúp tối ưu hoá trang web và máy chủ để sẵn sàng cho việc gia tăng lượng truy cập tự nhiên không mất phí. Điều này bao gồm các tác vụ để công cụ tìm kiếm có thể dễ dàng crawl, index và render trang web của bạn (khả năng thu thập dữ liệu, lập chỉ mục và kết xuất website).
II. Tại sao technical SEO quan trọng với website của bạn?
Nếu ví thành bại của một mô hình kinh doanh truyền thống là Cửa hàng thì với kinh doanh Online nó chính là Website. Website là nơi bạn sẽ trưng bày sản phẩm của mình, điều hướng khách hàng, ghim sản phẩm nổi bật, sản phẩm cần đẩy Sale, hoặc đặt một bảng thu thập thông tin.
Có thể nói Website là nơi giúp bạn tiếp cận được khách hàng tức thời-hiệu quả nhất. Giả sử bạn có rất nhiều chiến dịch truyền thông Offline – bảng quảng cáo, TVC, PR,… Sau khi khách hàng tiếp cận được thông tin quảng cáo của bạn, họ cần một bản giới thiệu chi tiết hơn để hiểu rõ về sản phẩm. Website giúp bạn tiếp cận khách hàng tức thời hơn bất cứ một công cụ nào khác như: Văn phòng, cửa hàng, telesale,… những công cụ với nhiều rào cản về vị trí, không gian, sự riêng tư,…
Website là phễu của rất nhiều chiến dịch Marketing chính vì vậy việc giúp các công cụ tìm kiếm hiểu được tệp khách hàng hiện tại của Website là việc làm cấp thiết đầu tiên, vì khi các công cụ tìm kiếm hiểu được sản phẩm – website phù hợp cho ai các công cụ tìm kiếm sẽ tiếp tục giới thiệu website đến với nhóm khách hàng tiềm năng tương tự. Từ đó có giá trị kế thừa khi thực hiện chiến dịch truyền thông khác, tối đa hóa ngân sách của các kênh.
III. Những tiêu chí nào được gọi là Technical SEO?
Về mặt phân chia các hạng mục công việc trong SEO website, đặc biệt là technical SEO, hiện tại trên thị trường có nhiều quan điểm khác nhau. Hai quan điểm thường gặp là:
- On-site và Off-site: với trường phái phân loại này, họ sẽ gom tất cả những vấn đề của Website thành một hạng mục là On-site trong đó bao gồm việc đảm bảo các tiêu chí Technical và Onpage. Những phần khác ngoài Website.
- Backlink từ các nền tảng: Social, PR, Guest Post được gom vào nhóm Off-site.
- Technical SEO, On-page và Off-page: với trường phái này thì On-site đã được phân tách kỹ hơn cho những yếu tố thuần về mặt kỹ thuật – cấu trúc website, đại diện cho khả năng thu thập thông tin và lập chỉ mục của Google. Với On-page thì là các yếu tố thuần về mặt sử dụng từ khóa SEO, văn phong, những yếu tố ưu tiên hơn cho trải nghiệm của khách hàng trên Website. Phần còn lại là Off-page SEO những yếu tố liên quan đến liên kết – backlink giống cách phân loại ở trên. Với quan điểm của Ematic Technical SEO chính là nền móng cần tối ưu, trong việc xây dựng một ngôi nhà.
- On-page SEO là việc chúng ta tạo ra những căn phòng – đại diện cho các bài viết, các trang sản phẩm. Off-page đại diện cho các tiện ích xung quanh và làm tòa nhà có nhiều giá trị hơn.
IV. Những tiêu chí cần tối ưu
Ở hạng mục này nhiệm vụ của SEO là xác định các Cơ hội Tối ưu hóa Trang web với danh sách kiểm tra kỹ thuật – thuần vào các tiêu chí ảnh hưởng đến khả năng đọc hiểu và thu thập thông tin của Google. Tiêu chí cần nhiều sự hỗ trợ tối ưu từ team DEV
Tham khảo tài liệu hướng dẫn của Google theo Link đính kèm trong mỗi tiêu chí bạn sẽ biết cách tối ưu chi tiết cho từng hạng mục. Ngoài ra Ematic Solutions sẽ có các series bài viết để hướng dẫn thực tiễn giúp bạn dễ hình dung hơn.
4.1. Consolidate duplicate URLs
Nếu bạn có một trang có thể truy cập bằng nhiều URL hoặc các trang khác nhau có nội dung tương tự (ví dụ: một trang có cả phiên bản dành cho thiết bị di động và máy tính để bàn), Google sẽ coi đây là các phiên bản trùng lặp của cùng một trang.
https://developers.google.com/search/docs/advanced/crawling/consolidate-duplicate-urls
4.2. URL Structure
(URL là một địa chỉ trên internet. Nó bao gồm một giao thức, tên miền và một đường dẫn.)
Cấu trúc URL của trang web nên càng đơn giản càng tốt. Hãy cân nhắc việc sắp xếp nội dung sao cho URL có cấu trúc hợp lý và dễ hiểu đối với người dùng. Khi có thể, hãy sử dụng các từ dễ đọc thay cho các mã nhận dạng dài trong URL của bạn.
https://developers.google.com/search/docs/advanced/guidelines/url-structure
https://www.designpowers.com/blog/url-best-practices
4.3. Breadcrumb
(Đường dẫn breadcrumb trên một trang cho biết vị trí của trang trong hệ thống phân cấp trang web và có thể giúp người dùng hiểu cũng như khám phá trang web một cách hiệu quả. Người dùng có thể di chuyển từng cấp một lên cấp trên cùng của hệ thống phân cấp trang web, bắt đầu từ breadcrumb cuối cùng trong đường dẫn breadcrumb.)
Bạn nên cung cấp những breadcrumb thể hiện một đường dẫn điển hình mà người dùng thường đi theo để truy cập một trang thay vì cung cấp cấu trúc của URL. Một số phần trong đường dẫn URL không giúp người dùng hiểu được trang đó nằm ở đâu trên trang web của bạn.
https://developers.google.com/search/docs/advanced/structured-data/breadcrumb
4.4. XML Sitemap
(Sơ đồ trang web là một tệp cung cấp thông tin về các trang, video và tệp khác trên trang web, cùng mối quan hệ giữa chúng. Các công cụ tìm kiếm như Google đọc tệp này để thu thập dữ liệu trên trang web của bạn một cách hiệu quả hơn.)
Thường thì chỉ cần các trang trên trang web của bạn được liên kết đúng cách, Google có thể phát hiện phần lớn nội dung trên trang web đó. Liên kết đúng cách nghĩa là tất cả các trang mà bạn cho là quan trọng đều có thể truy cập được qua một hình thức điều hướng nào đó (có thể qua trình đơn của trang web hoặc đường liên kết bạn đặt trên trang). Dù vậy, sơ đồ trang web có thể cải thiện hoạt động thu thập dữ liệu trên những trang web lớn hơn hoặc phức tạp hơn, hoặc trên những tệp có mức độ chuyên biệt cao hơn.
https://developers.google.com/search/docs/advanced/sitemaps/overview
4.5. Robots.txt
(Tệp robots.txt cho trình thu thập dữ liệu của công cụ tìm kiếm biết có thể truy cập vào những URL nào trên trang web của bạn. Tệp này chủ yếu dùng để ngăn trình thu thập dữ liệu gửi quá nhiều yêu cầu cho trang web; đây không phải là cơ chế để ẩn một trang web khỏi Google. Để ẩn một trang web khỏi Google, hãy chặn lập chỉ mục bằng noindex hoặc bảo vệ trang đó bằng mật khẩu.)
Tệp robots.txt chủ yếu dùng để quản lý lưu lượng truy cập của trình thu thập dữ liệu vào trang web của bạn và thường dùng để ẩn một tệp khỏi Google, tùy thuộc vào loại tệp:
- Tệp trang web: Đối với các trang web (HTML, PDF hoặc các định dạng không phải nội dung phương tiện khác mà Google đọc được), bạn có thể dùng một tệp robots.txt để quản lý lưu lượng thu thập dữ liệu nếu cho rằng máy chủ của bạn sẽ bị quá tải do số lượng yêu cầu của trình thu thập dữ liệu của Google.
- Tệp đa phương tiện: Hãy dùng tệp robots.txt để quản lý lưu lượng thu thập dữ liệu, đồng thời để ngăn các tệp hình ảnh, video và âm thanh xuất hiện trong kết quả tìm kiếm trên Google
- Tệp tài nguyên: Bạn có thể dùng tệp robots.txt để chặn các tệp tài nguyên (chẳng hạn như hình ảnh, tập lệnh hoặc các tệp định kiểu không quan trọng) nếu cho rằng lệnh chặn này sẽ không ảnh hưởng đáng kể đến những trang có thể tải mà không cần những tài nguyên này.
https://developers.google.com/search/docs/advanced/robots/intro
4.6. Robots Meta Tags
(Thẻ meta robots cho phép bạn sử dụng phương pháp chi tiết, cụ thể theo từng trang để kiểm soát cách Google lập chỉ mục và phân phát từng trang riêng lẻ cho người dùng trong kết quả của Google Tìm kiếm. Hãy đặt thẻ meta robots vào phần <head> của một trang nhất định, như trong ví dụ sau.)

https://developers.google.com/search/docs/advanced/robots/robots_meta_tag
4.7. Page 404 Error
(Lỗi soft 404 là một URL trả về một trang thông báo cho người dùng rằng trang đó không tồn tại, đồng thời trả về một mã trạng thái 200 (success). Trong một số trường hợp, đó có thể là một trang có ít hoặc không có nội dung (ví dụ: trang có nội dung thưa thớt hoặc trang trống).
Những trang như vậy có thể do máy chủ web, hệ thống quản lý nội dung hoặc trình duyệt của người dùng tạo ra vì nhiều lý do. Ví dụ:
- Thiếu tệp phía máy chủ.
- Hỏng kết nối đến cơ sở dữ liệu.
- Trang kết quả tìm kiếm nội bộ trống.
- Chưa tải hoặc thiếu tệp JavaScript.
Bạn có thể tìm thấy tất cả các lỗi soft 404 trên trang web của mình trong báo cáo Phạm vi của Google Search Console. Tại đây, bạn có thể nhấp vào lỗi được đánh dấu ‘URL đã gửi có vẻ là Soft 404’ để xem tổng quan về các trang có lỗi.
Cách bạn sửa lỗi 404 mềm tùy thuộc vào trang và những gì bạn muốn trang đó thực hiện. Nhưng khi bạn phát hiện lỗi, điều tối thiểu bạn nên làm là đảm bảo rằng trang có lỗi luôn gửi đúng mã trạng thái lỗi của trang. Dưới đây là một vài cách sửa lỗi:
- Nếu một trang không tồn tại (nữa), hãy xếp nó vào mục 404 (không tìm thấy) hoặc 410 (nội dung đã bị xóa) và đảm bảo rằng bạn có một trang 404 hoàn thiện. Hãy nhớ rằng có nhiều lỗi 404 trên trang web của bạn cũng ảnh hưởng đến chất lượng trang trong trải nghiệm người dùng.
- Nếu một trang có sẵn nhưng vẫn bị lỗi soft 404, Google đánh giá nội dung này chưa đầy đủ và bạn nên sửa trang đó. Hãy cung cấp thêm một số nội dung rõ ràng, có tính liên kết để hiển thị cho các công cụ tìm kiếm rằng trang này có giá trị.
- Trang đã di chuyển đến một vị trí mới? Chuyển hướng nó bằng chuyển hướng 301.
Điều quan trọng là luôn cố gắng tìm ra nguồn gốc của vấn đề và xem liệu có thể ngăn chặn những lỗi này xảy ra ngay từ đầu hay không. Ngoài ra, việc bảo trì trang định kỳ cũng góp phần giúp cho trang hoạt động ổn định, ít xảy ra lỗi hơn và nếu có lỗi xảy ra, bạn sẽ kịp thời giải quyết mà không làm ảnh hưởng nhiều đến trải nghiệm của người dùng.
https://developers.google.com/search/docs/advanced/crawling/soft-404-errors
4.8. JavaScript SEO – Raw word count
(JavaScript SEO là một phần quan trọng hỗ trợ các nền tảng web sử dụng JavaScript dễ dàng thu thập thông tin và lập chỉ mục, trở nên thân thiện hơn với các công cụ tìm kiếm.)
JavaScript có thể ảnh hưởng đến các yếu tố trên trang sau đây và các yếu tố xếp hạng quan trọng đối với SEO:
- Nội dung được kết xuất (Rendered content)
- Liên kết
- Hình ảnh tải chậm
- Thời gian tải trang
- Metadata
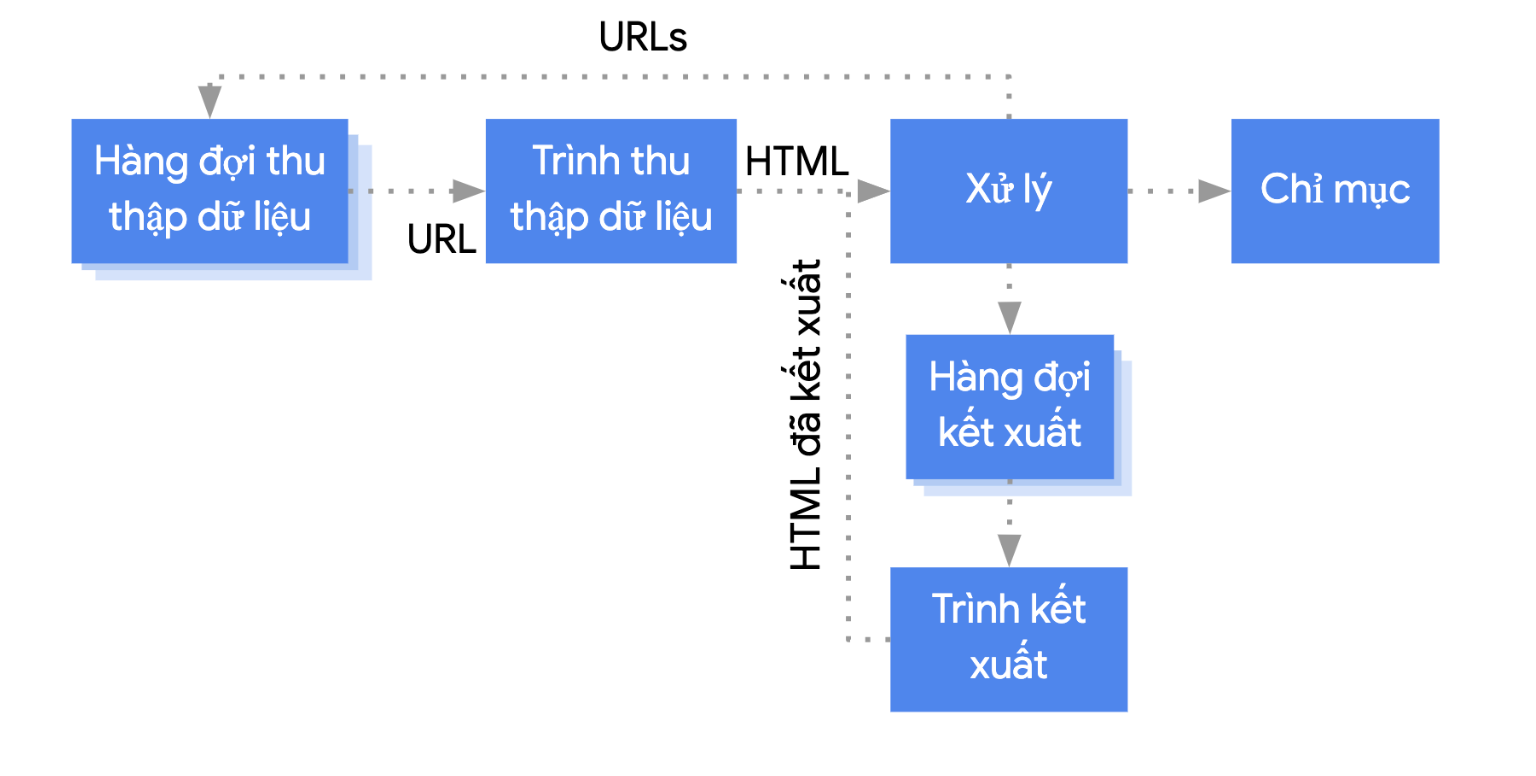
Google xử lý các ứng dụng web dùng JavaScript theo ba giai đoạn chính:
- Thu thập dữ liệu
- Kết xuất
- Lập chỉ mục

https://developers.google.com/search/docs/crawling-indexing/javascript/javascript-seo-basics
4.9. Core Web Vitals – Page Speed Score
(Báo cáo Các chỉ số quan trọng về trang web cho thấy hiệu suất của URL theo nhóm trạng thái (Kém/Cần cải thiện/Tốt), loại chỉ số (CLS, FID, LCP) và nhóm URL (nhóm các trang web tương tự).)
Các chỉ số quan trọng:
- Largest Contentful Paint (LCP) là chỉ số thời gian để tải trang, tính từ khi người dùng nhấn vào liên kết. Các thành phần thường là hình ảnh hoặc video hoặc có thể là phần tử văn bản cấp khối lớn.
- Màu xanh – 2 giây trở xuống có nghĩa là đạt
- Màu vàng – 4 giây trở xuống có nghĩa là cần cải thiện
- Màu đỏ – 6 giây trở xuống có nghĩa cần khắc phục ngay

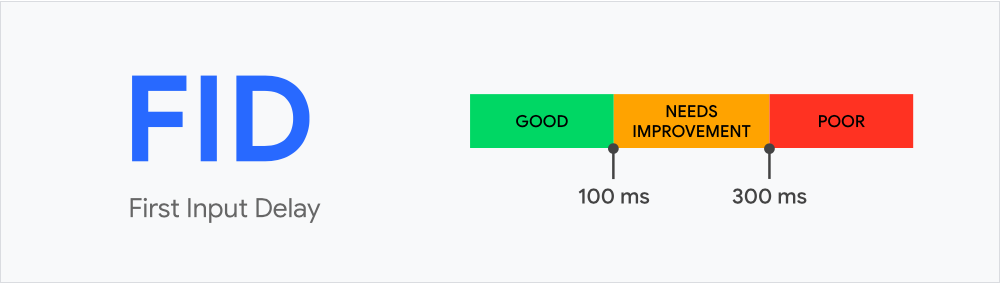
- First Input Delay (FID) là chỉ số thời gian từ khi người dùng tương tác lần đầu với trang (khi họ nhấp vào một đường liên kết, nhấn vào một nút, v.v.) đến thời điểm mà trình duyệt thực sự có thể phản hồi với hành động tương tác đó. Kết quả đo lường này được lấy từ bất kỳ phản hồi khi người dùng nhấp vào lần đầu. Đây là chỉ số được Google rất chú trọng bởi nó thể hiện cho cách người dùng thực tế tương tác với các trang web như thế nào.
- Màu Xanh – 100ms trở xuống có nghĩa là tốt ưu tốt
- Màu Vàng – 300ms trở xuống có nghĩa là cần cải thiện
- Màu Đỏ – 500ms có nghĩa là cần khắc phục ngay

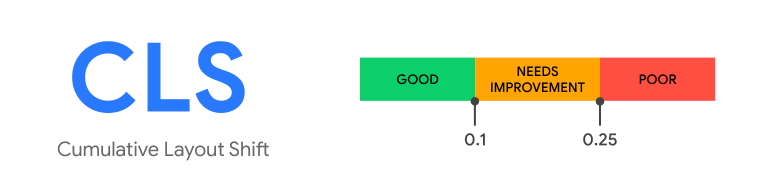
- Cumulate Layout Shift (CLS) là chỉ số đo lường tổng về mức thay đổi bố cục cho mọi lần thay đổi bố cục không mong muốn xảy ra trong toàn bộ thời gian hoạt động của trang. Điểm số có giá trị từ 0 trở lên, trong đó: 0 có nghĩa là trang không thay đổi bố cục và giá trị càng lớn có nghĩa là bố cục thay đổi càng nhiều. Điểm số này rất quan trọng vì việc trang không ổn định bố cục trong khi người dùng đang cố gắng tương tác với trang được đánh giá là một trải nghiệm kém. Nếu bạn không xác được nguyên nhân khiến chỉ số này đạt mức cao, hãy thử tương tác với trang đó để xem mức độ tác động đối với điểm số.
- Màu xanh – 0.1 trở xuống có nghĩa là tốt ưu tốt
- Màu vàng – 0.25 trở xuống có nghĩa là cần cải thiện
- Màu đỏ – 0.3 có nghĩa là cần khắc phục ngay

https://support.google.com/webmasters/answer/9205520
4.10. AMD hoặc Mobile Friendly
(Mobile Friendly là yếu tố quan trọng giúp Google đánh giá trải nghiệm người dùng của trang trên thiết bị di động.)
Bạn có thể kiểm tra báo cáo Trải nghiệm trang trên Google Search Console để hợp nhất trạng thái website của bạn cho các trải nghiệm trang khác nhau. Báo cáo sẽ hiển thị số lượng URL trong website của bạn có khả năng sử dụng trên thiết bị di động “Không đạt” hoặc cung cấp cho bạn trạng thái “Tốt” nếu bạn cung cấp trải nghiệm mượt mà trên thiết bị di động. Báo cáo Trải nghiệm trang cho thấy phần trăm URL trên thiết bị di động mang lại trải nghiệm trang tốt. Để một URL được bao gồm trong số lượng này, nó cần phải có trạng thái “Tốt” cho cả Core Web Vitals và khả năng sử dụng trên thiết bị di động.
V. Những tiêu chí không thuần là Technical nhưng cần nhiều sự hỗ trợ từ DEV
Lưu ý một số thuộc tính có thể không được phân nhóm là Technical SEO (tùy vào quan điểm của người phân loại) nhưng cần nhiều sự hỗ trợ setup cài đặt từ team DEV
5.1. Schema
(Google Tìm kiếm luôn nỗ lực để hiểu được nội dung của một trang. Bạn có thể cung cấp gợi ý rõ ràng về ý nghĩa của trang thông qua dữ liệu có cấu trúc trên trang. Dữ liệu có cấu trúc là một định dạng chuẩn để cung cấp thông tin về một trang và phân loại nội dung trang. Ví dụ: trên một trang về công thức nấu ăn sẽ có các loại dữ liệu về nguyên liệu, thời gian nấu và nhiệt độ, lượng calo, v.v.)
Schema làm nổi bật các thông tin của website giúp thu hút người dùng truy cập. Đồng nghĩa là lượng traffic đổ về trang nhiều hơn và gia tăng tỷ lệ chuyển đổi. Đồng thời, Schema sẽ giúp Google biết nội dung trên website của bạn có ý nghĩa như thế nào thông qua những từ ngữ được đánh dấu, chỉ ra mối quan hệ giữa các khái niệm, thực thể trong tài liệu và website của bạn.
https://developers.google.com/search/docs/advanced/structured-data/intro-structured-data
5.2. YMYL & EAT
(EAT viết tắt cho Expertise (Chuyên môn), Authoritativeness (Uy tín) và Trustworthiness (Tin cậy) và YMYL là rút gọn của cụm Your Money or Your Life.)
Trong khi EAT tập trung vào việc Google đánh giá trang dựa trên độ tin cậy của trang web, của người sáng tác và độ uy tín của trang web thì YMYL đề cập tới mức độ ảnh hưởng của trang đến sự sức khoẻ, tình trạng kinh tế, sự an toàn và hài lòng của người dùng.
Vậy nên tập trung vào việc cung cấp nội dung tốt nhất trong khả năng của mình. Đây mới là điều mà thuật toán của Google coi trọng.
https://developers.google.com/search/blog/2019/08/core-updates
5.3. Một số tiêu chí On-page khác
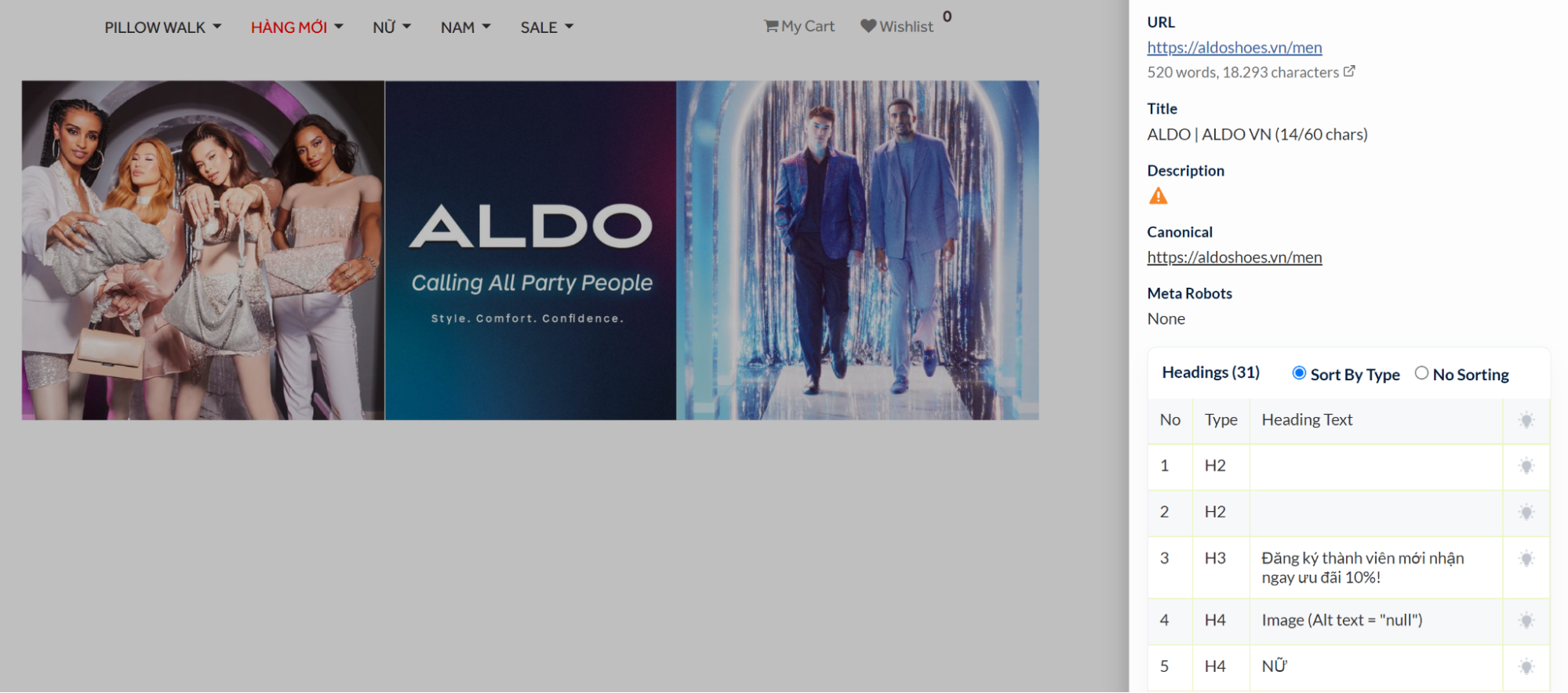
Bên cạnh đó có rất nhiều tiêu chí thuộc nhóm On-page nhưng cần sự hỗ trợ từ DEV. Ví dụ như thiếu tiêu đề của bài viết, trang sản phẩm.
(Xem ảnh đính kèm)
- Thiếu thẻ Description
- Không có thẻ mặc định cho Heading 1.
- Không có mô tả dành cho các thẻ Heading 2.
- Các thẻ Heading 3 không được sử dụng đúng cách.
Và với thiếu sót này thì bắt buộc từ phía SEO sẽ cần kiểm tra trong CMS – Backend của website có các trường thông tin để nhập cho description hay chưa, nếu có rồi thì là hạng mục tối ưu chủ dộng từ phía SEO. Nhưng nếu chưa có thì cần phải yêu cầu hỗ trợ từ phía team DEV để tối ưu.

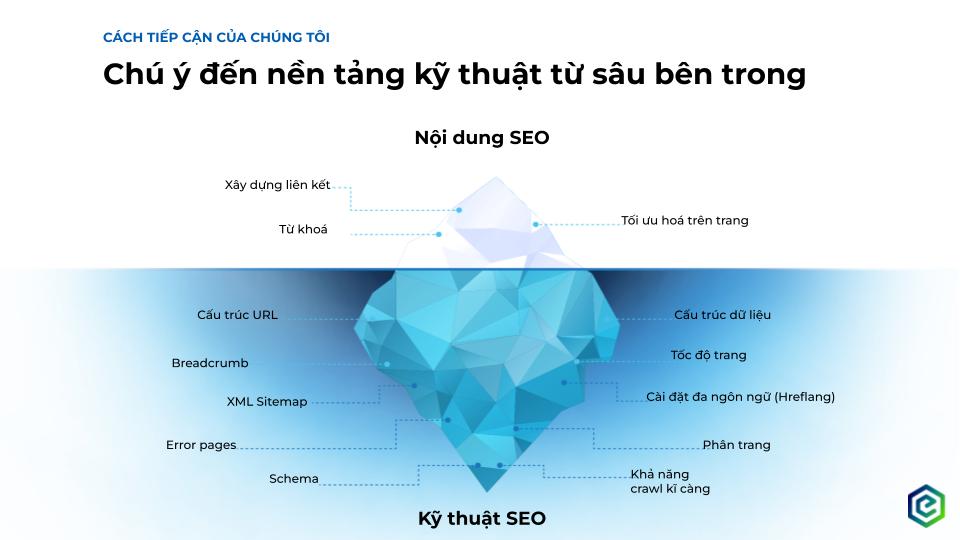
VI. Cách tiếp cận của Ematic Solutions

Tại Ematic Solutions, việc cung cấp giải pháp SEO của chúng tôi luôn bao gồm việc kiểm tra kỹ thuật: kiểm tra danh sách các hạng mục kỹ thuật để đảm bảo cấu trúc website, khả năng thu thập dữ liệu và lập chỉ mục đáp ứng yêu cầu của công cụ tìm kiếm. Ngoài ra chúng tôi cung cấp dịch vụ tối ưu hoá nội dung SEO hay tối ưu hoá On-page với các yếu tố cần thiết kể trên. Tìm hiểu cụ thể hơn tại bài viết về On-page. Chúng tôi cung cấp hỗ trợ kỹ thuật kịp thời và tạo báo cáo, phân tích và chủ dộng theo dõi những chỉ số cần thiết để khách hàng luôn dễ dàng nắm bắt được quá trình triển khai xuyên suốt.
Tìm hiểu thêm về dịch vụ SEO của Ematic Solutions hoặc click vào link để được tư vấn miễn phí.







