Trong bối cảnh Google ngày càng đặt nặng trải nghiệm người dùng, Core Web Vitals trở thành tiêu chí cốt lõi giúp xếp hạng trang web. Nếu bạn muốn website vượt qua đối thủ, Core Web Vitals chính là yếu tố không thể bỏ qua. Cùng Ematic Solutions khám phá những kiến thức chi tiết về Core Web Vitals và hướng dẫn cách tối ưu trang web hữu ích nhé.
1. Web Vitals là gì?
Web Vitals là tập hợp các chỉ số do Google giới thiệu nhằm đánh giá chất lượng trải nghiệm người dùng trên website. Chúng bao gồm nhiều khía cạnh như thời gian tải trang, tương tác người dùng và độ ổn định giao diện. Web Vitals có 7 tiêu chí được Google dùng để đánh giá trải nghiệm của người dùng ở trên website.
- Largest Contentful Paint (LCP): Tốc độ tải trang (Loading)
- First Input Delay (FID): Khả năng tương tác (Interactivity)
- Cumulative Layout Shift (CLS): Tính ổn định trực quan (Visual Stability)
- Mobile-friendly: Độ thân thiện với thiết bị di động
- Safe-browsing: Mức độ an toàn khi duyệt web
- HTTPS: Sử dụng giao thức bảo mật HTTPS
- No intrusive interstitials: Hạn chế quảng cáo hoặc pop-up gây khó chịu cho người dùng.
2. Core Web Vitals là gì?
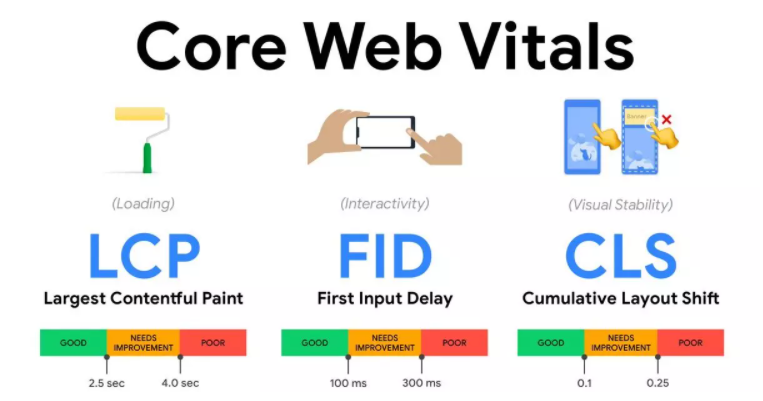
Core Web Vitals là một phần của Web Vitals, bao gồm ba chỉ số: tốc độ tải trang, khả năng tương tác và tính ổn định trực quan của một trang web. Đây là những yếu tố cốt lõi trong tín hiệu xếp hạng “trải nghiệm trang” của Google, giúp đánh giá tổng thể trải nghiệm người dùng (UX) trên trang. Cải thiện những chỉ số này không chỉ giúp nâng cao thứ hạng trang web trong kết quả tìm kiếm mà còn mang lại một trải nghiệm người dùng mượt mà và dễ chịu hơn.

Hình 1. Ba chỉ số quan trọng của Core Web Vitals
3. Tầm quan trọng Core Web Vitals đối với SEO
Core Web Vitals không chỉ là một phần trong các yếu tố xếp hạng của Google mà còn đóng vai trò quan trọng trong việc nâng cao chất lượng tổng thể của một trang web. Dưới đây là những lợi ích chi tiết mà Core Web Vitals mang lại:
Cải thiện trải nghiệm người dùng (User Experience)
- Giữ chân người truy cập: Một trang web tải nhanh, phản hồi mượt mà và hiển thị ổn định sẽ tạo cảm giác thoải mái cho người dùng, tăng khả năng họ ở lại lâu hơn.
- Giảm tỷ lệ thoát trang: Khi trải nghiệm người dùng được tối ưu hóa, tỷ lệ người truy cập rời khỏi trang ngay sau khi vào (bounce rate) sẽ giảm đáng kể. Điều này giúp cải thiện hiệu quả của các chiến dịch SEO và marketing.
Tăng thứ hạng trên kết quả tìm kiếm
Google ưu tiên xếp hạng những trang web có Core Web Vitals tốt, bởi chúng phản ánh rõ ràng một trải nghiệm người dùng tích cực. Trang web tối ưu hóa tốt các chỉ số như tốc độ tải trang (LCP), khả năng tương tác (FID), và tính ổn định trực quan (CLS) có cơ hội vượt qua đối thủ cạnh tranh trong kết quả tìm kiếm.
Nâng cao uy tín và độ tin cậy
- Tăng cảm giác tin cậy: Một trang web ổn định và an toàn với giao thức HTTPS, không chứa quảng cáo gây phiền toái, và hiển thị tốt trên mọi thiết bị sẽ khiến người dùng cảm thấy an tâm hơn khi sử dụng.
- Củng cố thương hiệu: Các chỉ số Core Web Vitals không chỉ giúp tăng hiệu quả SEO mà còn góp phần xây dựng hình ảnh chuyên nghiệp và uy tín cho doanh nghiệp hoặc thương hiệu trong mắt người dùng.
4. Các chỉ số của Core Web Vitals
Core Web Vitals được thể hiện thông qua ba chỉ số cốt lõi:
Largest Contentful Paint (LCP): Đánh giá thời gian tải nội dung chính. Đối với website tin tức, đây có thể là đoạn văn bản hoặc hình ảnh chính. Đây là một chỉ số quan trọng và ổn định, chỉ số này đánh dấu thời điểm trong quá trình tải trang khi nội dung chính của trang có khả năng đã được hiển thị. LCP nhanh giúp người dùng yên tâm rằng trang có nội dung hữu ích.
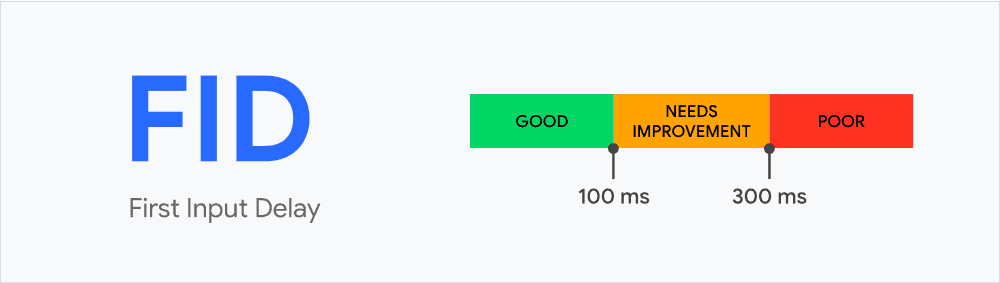
First Input Delay (FID): Đánh giá thời gian từ khi người dùng lần đầu tương tác với trang web của bạn (ví dụ: khi họ nhấp vào liên kết, chạm vào nút hoặc sử dụng điều khiển) cho đến khi trình duyệt thực sự có thể phản hồi tương tác đó.
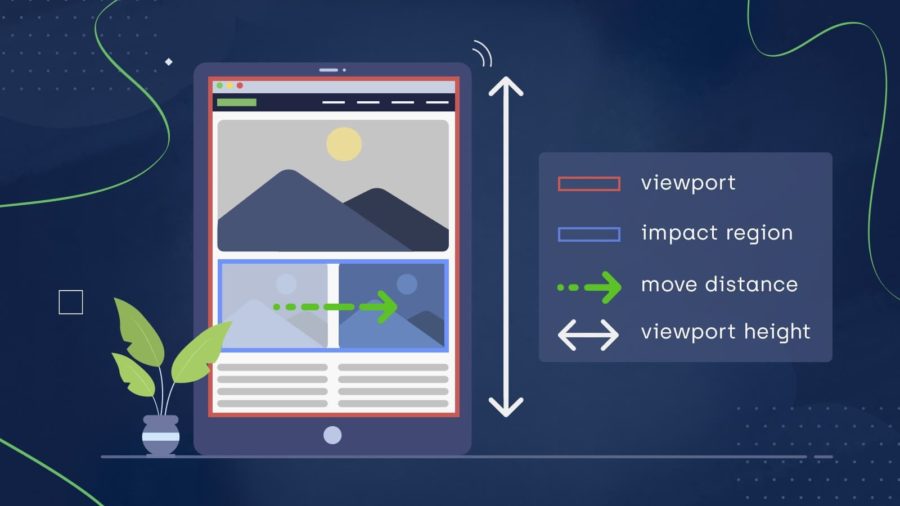
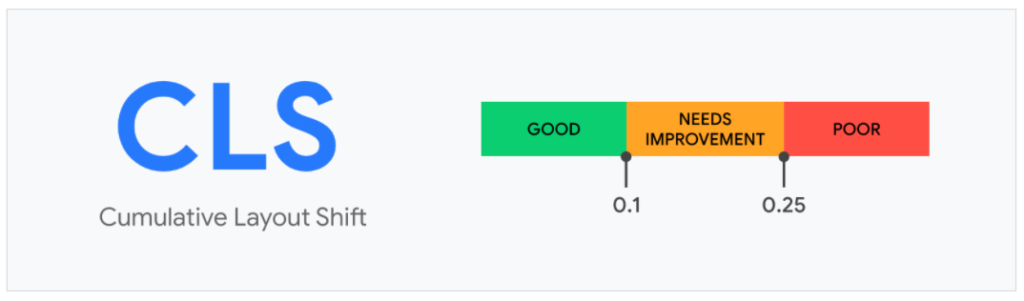
Cumulative Layout Shift (CLS): Đánh giá độ ổn định trực quan của trang khi tải, nhất là khi có sự dịch chuyển không mong muốn trong vị trí của các thành phần trên trang, điều này có thể gây khó chịu cho người dùng nếu nội dung đột ngột di chuyển trong khi họ đang tương tác với trang.

Hình 2. CLS nhận xét độ ổn đinh của trang web khi sử dụng
5. Cách tối ưu chỉ số Core Web Vitals
Core Web Vitals đóng vai trò quan trọng trong việc nâng cao trải nghiệm người dùng và cải thiện thứ hạng SEO. Dưới đây là các phương pháp tối ưu hóa chi tiết, tập trung tối ưu vào từng chỉ số cụ thể:
5.1 Largest Contentful Paint (LCP)
Mục tiêu tối ưu: Thời gian LCP nên dưới 2,5 giây.
Tầm quan trọng: Thời gian tải chậm khiến người dùng khó chịu và có thể rời đi trước khi nội dung chính xuất hiện.
Ví dụ: Một trang thương mại điện tử hiển thị hình ảnh sản phẩm chính trong 1,8 giây sẽ có LCP tối ưu.
Cách cải thiện:
- Tối ưu kích thước và định dạng hình ảnh (chuyển sang WebP).
- Giảm thời gian phản hồi máy chủ thông qua cache và CDN.
- Ưu tiên tải các tài nguyên quan trọng (critical resources).

Hình 3. LCP đo lường thời gian tải của trang web
5.2 First Input Delay (FID)
Mục tiêu tối ưu: Giá trị FID dưới 100 mili giây.
Tầm quan trọng: FID cao khiến người dùng cảm thấy trang web không thân thiện hoặc chậm chạp.
Ví dụ: Khi người dùng nhấp vào nút “Đăng ký” trên trang landing page, phản hồi ngay lập tức sẽ tạo trải nghiệm tốt.
Cách cải thiện:
- Giảm thiểu JavaScript không cần thiết hoặc trì hoãn tải.
- Sử dụng Web Workers để xử lý các tác vụ nền.
- Tối ưu mã và giảm thiểu thời gian thực thi.

Hình 4. FID phản ánh mức độ tương tác của website
5.3 Cumulative Layout Shift (CLS)
Mục tiêu tối ưu: CLS nên nhỏ hơn 0,1.
Tầm quan trọng: Bố cục thay đổi đột ngột có thể gây khó chịu hoặc dẫn đến nhấp nhầm.
Ví dụ: Một nút “Mua ngay” di chuyển vị trí khi ảnh sản phẩm tải xong, gây nhầm lẫn cho người dùng.
Cách cải thiện:
- Đặt kích thước cố định cho hình ảnh và video.
- Tránh chèn quảng cáo hoặc nội dung động làm thay đổi bố cục.
- Ưu tiên tải font chữ hệ thống để giảm thời gian thay đổi kiểu dáng chữ.

Hình 5. CLS đánh giá độ ổn định của trang web
6. Công cụ hỗ trợ và cách thức phân tích chỉ số Core Web Vitals
Để tối ưu hóa Core Web Vitals hiệu quả, việc sử dụng các công cụ phân tích chuyên biệt là rất quan trọng. Dưới đây là những công cụ phổ biến thường được dùng để phân tích các chỉ số, cùng với chức năng và cách sử dụng cụ thể:
Google Page Speed Insights
Google Page Speed Insights là công cụ hàng đầu để phân tích hiệu suất trang web và cung cấp các đề xuất tối ưu hóa Core Web Vitals. Công cụ này còn cung cấp gợi ý cụ thể, ví dụ: giảm kích thước hình ảnh, loại bỏ CSS không cần thiết, hoặc cải thiện thời gian phản hồi máy chủ.
 Hình 6. Google Page Speed Insights hỗ trợ phân tích hiệu suất trang web
Hình 6. Google Page Speed Insights hỗ trợ phân tích hiệu suất trang web
Cách sử dụng:
– Truy cập Google Page Speed Insights.
– Nhập URL của trang web và nhấn “Analyze”.
– Kết quả phân tích sẽ hiển thị các chỉ số chính như LCP, FID, và CLS, cùng với đánh giá “Good”, “Needs Improvement”, hoặc “Poor”.
Google Search Console
Google Search Console là công cụ toàn diện giúp theo dõi trạng thái và hiệu suất tổng thể của trang web, bao gồm cả Core Web Vitals. Bạn có thể kiểm tra từng trang để xem chỉ số nào chưa đạt yêu cầu và nhận gợi ý khắc phục.
 Hình 7. Google Search Console – công cụ quen thuộc trong vieejv theo dõi hiệu suất của website
Hình 7. Google Search Console – công cụ quen thuộc trong vieejv theo dõi hiệu suất của website
Cách sử dụng:
– Đăng nhập vào Google Search Console.
– Chọn mục “Core Web Vitals” trong bảng điều khiển.
– Công cụ sẽ cung cấp thông tin về trạng thái URL, phân loại theo nhóm “Tốt”, “Cần cải thiện”, hoặc “Kém”.
Lighthouse
Lighthouse là công cụ phân tích hiệu suất tích hợp sẵn trong trình duyệt Chrome, mang đến khả năng kiểm tra nhanh Core Web Vitals cùng nhiều yếu tố kỹ thuật khác. Báo cáo sẽ hiển thị chi tiết về hiệu suất, khả năng truy cập (Accessibility), và SEO, cùng với đề xuất cải thiện cho từng chỉ số Core Web Vitals.
 Hình 8. Google Lighthouse hỗ trợ trong việc tối ưu các chỉ số Core Web Vitals
Hình 8. Google Lighthouse hỗ trợ trong việc tối ưu các chỉ số Core Web Vitals
Cách sử dụng:
– Mở trang web cần phân tích trên trình duyệt Chrome.
– Nhấn F12 để mở Chrome DevTools, sau đó chuyển đến tab “Lighthouse”.
– Chọn “Generate Report” và chờ công cụ phân tích.
Tối ưu hóa Core Web Vitals không chỉ là một nhiệm vụ kỹ thuật mà còn là yếu tố cốt lõi giúp bạn mang đến trải nghiệm tốt hơn cho người dùng, cải thiện hiệu suất SEO, và xây dựng uy tín thương hiệu. Dù quá trình này có thể đòi hỏi nhiều thời gian và nỗ lực, bạn không cần phải tự mình làm tất cả. Các công cụ như Google Page Speed Insights, Search Console, và Lighthouse đã sẵn sàng hỗ trợ bạn phân tích và tối ưu hóa. Đừng ngần ngại bắt đầu hành trình cải thiện hiệu suất trang web của mình. Nếu bạn cần thêm sự hỗ trợ chuyên sâu để đạt được kết quả vượt trội, hãy liên hệ với Ematic Solutions ngay hôm nay. Tại Ematic, chúng tôi cung cấp các dịch vụ toàn diện khác như SEO, Content Marketing, CRO (tối ưu hóa tỷ lệ chuyển đổi), và nhiều giải pháp digital marketing khác. Chúng tôi tận dụng tối đa tiềm năng của kênh tiếp thị và đưa chiến lược marketing của bạn lên một tầm cao mới!







